博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】CSS3很强的,CSS3的选择器使得我们不必在标记中添加过多的类和ID,使得网页代码开发变得简洁快速起来,本文简要介绍CSS3在不同浏览器的支持情况。
CSS3选择器在IE9+、Firefox 3.5+、Chrome 4+、Safari 4+和Opera 10+上获得了完全的支持。
IE6、IE7、IE8不支持CSS3选择器(IE7和IE8支持一般的同级组合器)。
Internet Explorer的另外一个不同之处在于,如果使用了选择器分组,IE浏览器遇到了不能够理解的选择器,它会自动默认整个规则无效。例如下面的示例:
ul li:nth-child(2n),ul li .last{margin:10px;
}
// IE浏览器无法识别这个:nth-chlid规则,默认将这整个视为失效
// 应该将它们分开来,如下所示:
ul li:nth-child(2n){margin:10px;
}
ul li .last{margin:10px;
}
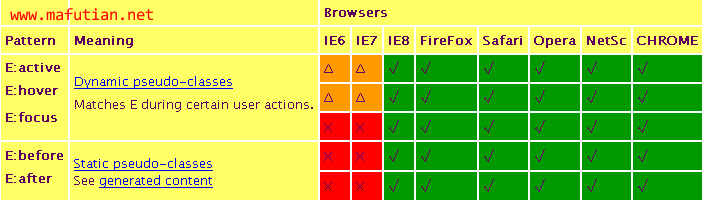
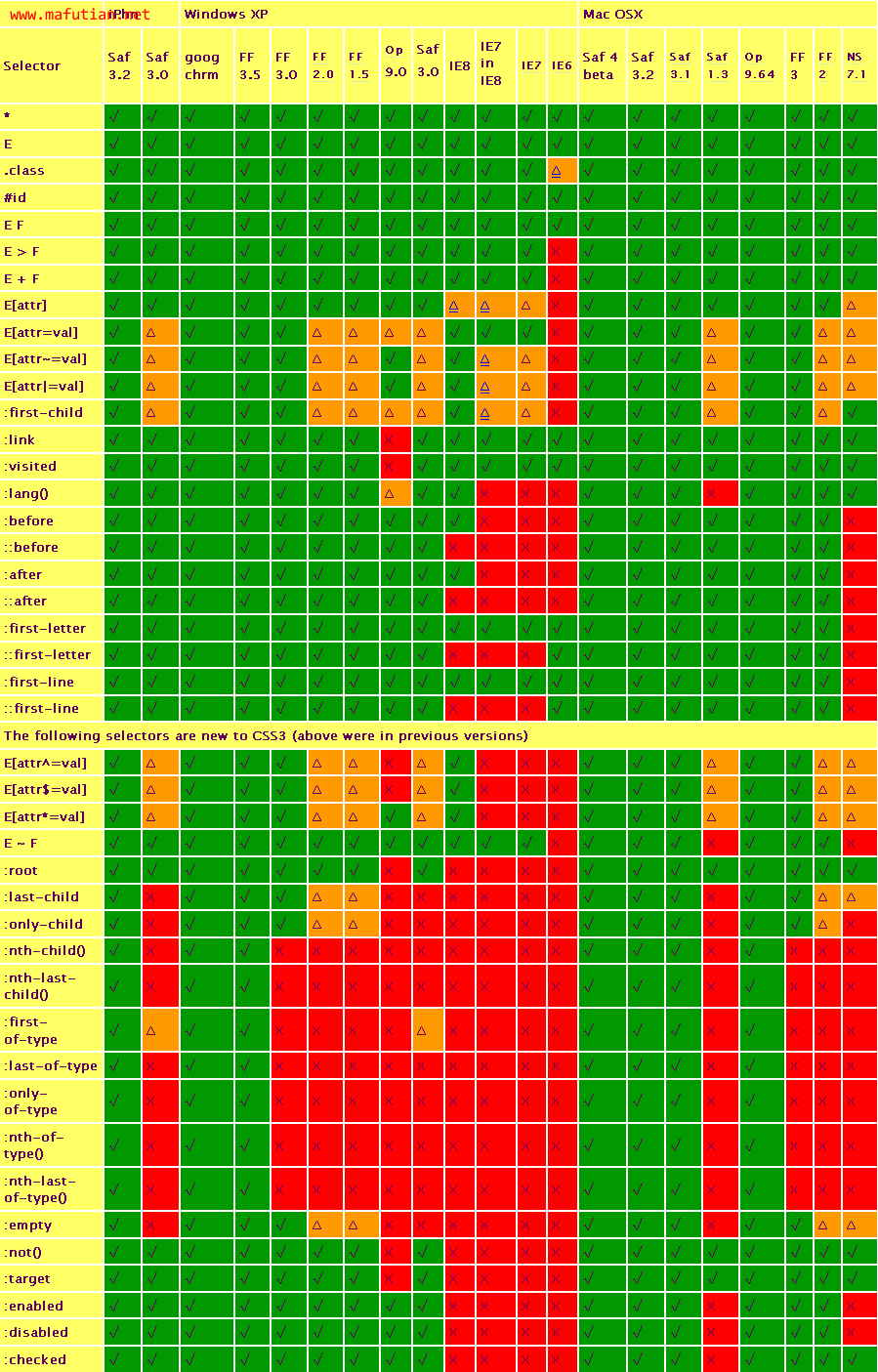
下面是两种图,详细写了CSS3选择器在不同浏览器下的兼容性。


版权归 马富天个人博客 所有
本文标题:《CSS3选择器浏览器的支持简介》
本文链接地址:http://www.mafutian.com/101.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
第 1 楼 好书推荐 2016-05-08 09:25:10 广东广州
| 评论审核未开启 |
























|
||