博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】大家经常说HTML5是很火的,可是你知道HTML5中有多少新特性吗?我来简单介绍5个特性。
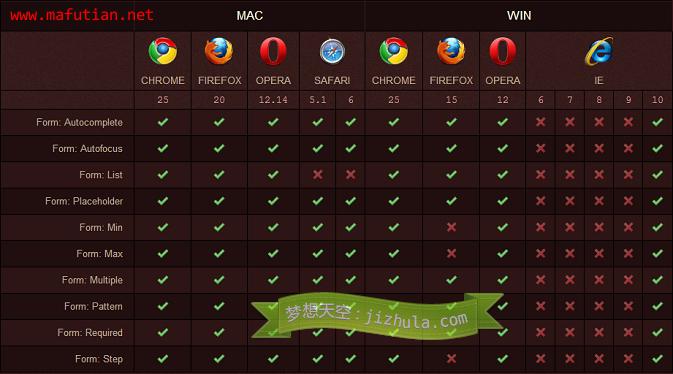
首先,说说HTML5新特性的兼容性问题,下面一张表能够说明:

由上图可知,HTML5表单的新特性,大部分主流浏览器都是支持的,但是IE浏览器貌似IE6-IE9都不支持,而IE-10都已经支持了,说明HTML5还是有很大的前景的。
先说说HTML5表单新增的特性有:placeholder(占位符)、autofocus(自动聚焦)、autocomplete(自动完成)、required(必须的)、pattern(模式匹配)、list特性与datalist、multiple(多选)、novalidate(无验证)与formnovalidate(表单无验证)、form特性等等。
这里只介绍最常用的5个新特性:placeholder、autofocus、autocomplete、requrired、pattern。
(1)placeholder(占位符)
在输入框中有简短的描述,一旦改字段中得到了焦点或者开始输入文字的时候,该文本便会消失。这一特性在HTML5之前是使用JavaScript完成的。
(2)autofocus(自动聚焦)
这个特性很明显,就是在加载页面以后,会自动将焦点放置在该文本框中。当然这一特性在HTML5之前也是需要使用JavaScript才能够实现的效果。使用方法有3种:A. autofocus B. autofocus = "" C. autofocus = "autofocus"(推荐使用这种)
(3)autocomplete(自动完成)
有两个值:on/off,默认状态是on。当我们希望一个表单(form)在它完成期间坚持要让每一字段(字段:input标签)都每次进行手动输入,不让浏览器自动对该字段进行填写例如密码等,则将autocomplete设置为off。
(4)required(必须填写)
required英文意思就是必须的,当我们提交(submit)表单的时候,若该字段为空则不允许提交,必须填充内容才能够提交表单,这一功能在HTML5之前也是使用JavaScript实现的。
(5)pattern(模式匹配)
pattern = "",设置字段的JavaScript正则表达,只有符合该正则表达的数据表单才能够被提交。
例如:pattern = "[0-9]{3}",即只允许提交数字,且长度是3。
剩下的些许HTML5新特性不介绍了,因为使用并不多。
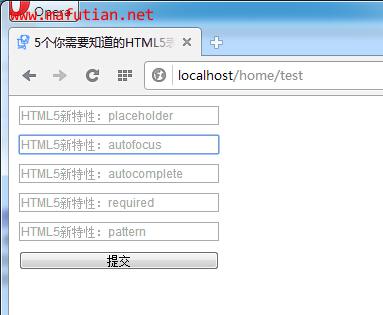
下面是我的代码和截图:
<form action="">
<input type="text" placeholder = "HTML5新特性:placeholder" />
<input type="text" placeholder = "HTML5新特性:autofocus" autofocus = "autofocus" />
<input type="text" placeholder = "HTML5新特性:autocomplete" autocomplete = "off" />
<input type="text" placeholder = "HTML5新特性:required" required />
<input type="text" placeholder = "HTML5新特性:pattern" pattern = "[0-9][A-Z]{3}" /> <input type="submit" />
</form>

版权归 马富天个人博客 所有
本文链接地址:http://www.mafutian.com/105.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶1
踩0
| 评论审核未开启 |
























|
||