博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】上一篇文章讲了HTML5的表单新特性,这一篇文章讲讲HTML5表单的新输入类型。
HTML5给我们提供了11个表单新输入类型,有:search、email、url、number、range、日期与时间(date/month/week/time/datetime-local)、color共11个新类型。
首先,看看这些新类型在各大浏览器中的支持性,如下图:

(1)search
输入文字后字段右侧会出现一个小叉号,是我们能够快速的清除该字段的内容。如下图:

(2)email
只允许该字段输入邮箱地址,这样使得我们在设计表单的验证时,可以减少JavaScript的代码量。
(3)url
只允许该字段输入url地址,目前大部分浏览器都偏向于带http://格式的url地址。
(4)tel
tel(电话号码),即只允许输入电话号码,当然不同国家的电话号码格式都是不同的,所以并非有固定格式,但是可以肯定的是都是数字,还有可能出现“+”号。
(5)number
当然是指数字类型,但是附加特性是min(最小值)、max(最大值)、step(步长)。如下图:

(6)range
rang即范围的意思,也有min(最小值)、max(最大值)、value(初始值)等附加特性。如下图所示:

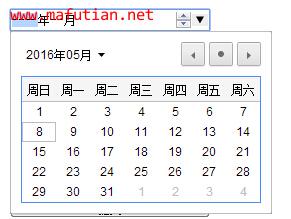
(7)日期和时间
A. date表示日期选择,如下如:

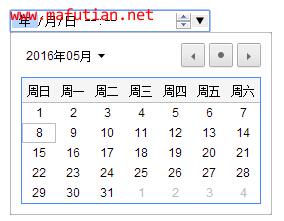
B. month
年份和月份,比起date来说少了日期,如下图:

C. week
同样,比dete多了一项周的显示(这里就不给截图了,可亲测)
D. time
时分的格式(可亲测)、
E. datetime
年月日+时分的格式(可亲测)
F. datetime-local
更加细粒度的控件,选择带有本地时区变量的某一日的精确时间,如下图:

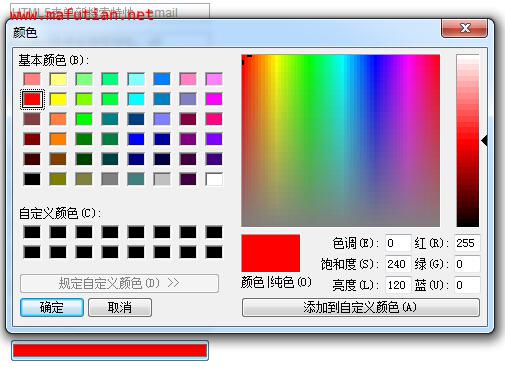
(8)color
颜色选择,让用户能够选择一种颜色,并且返回该颜色的十六进制值。

总结一下,其实有了这些新类型,其实也没有太多的使用。
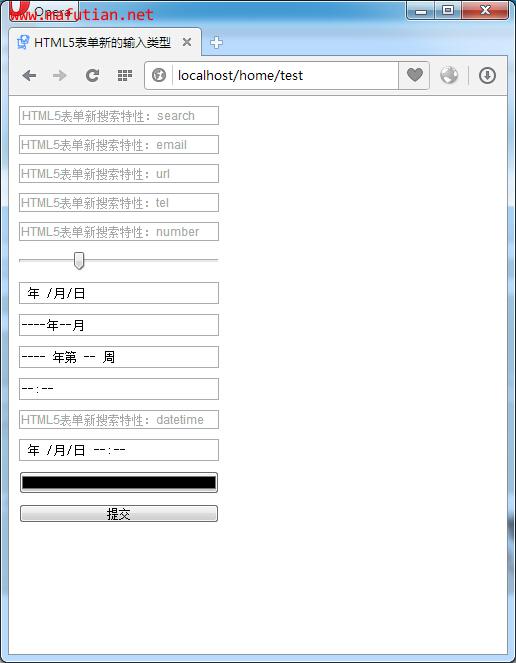
<form action="">
<input type="search" placeholder = "HTML5表单新搜索特性:search" required autofocus />
<input type="email" placeholder = "HTML5表单新搜索特性:email" required />
<input type="url" placeholder = "HTML5表单新搜索特性:url" required />
<input type="tel" placeholder = "HTML5表单新搜索特性:tel" required />
<input type="number" placeholder = "HTML5表单新搜索特性:number" min = "1" max = "100" step = "3" required />
<input type="range" min = "1" max = "100" value="30" />
<input type="date" placeholder = "HTML5表单新搜索特性:date" required />
<input type="month" placeholder = "HTML5表单新搜索特性:month" required />
<input type="week" placeholder = "HTML5表单新搜索特性:week" required />
<input type="time" placeholder = "HTML5表单新搜索特性:time" required />
<input type="datetime" placeholder = "HTML5表单新搜索特性:datetime" required />
<input type="datetime-local" placeholder = "HTML5表单新搜索特性:datetime-local" required />
<input type="color" placeholder = "HTML5表单新搜索特性:color" required />
<input type="submit">
</form>
以上代码可以亲测一下,体验一下html5的表单的新输入类型,运行如下图:

版权归 马富天个人博客 所有
本文标题:《HTML5表单新的输入类型》
本文链接地址:http://www.mafutian.com/106.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶1
踩0
| 评论审核未开启 |
























|
||