博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】前段时间一个朋友做了一个文章页面的打赏功能,让我去给他测试测试,然后我给他转了1分钱,后来感觉这个功能还是蛮有意思的,于是乎我准备在自己的博客文章页面中也做一个这样的打赏功能,本文给出具体实现代码。
本文是基于jQuery实现的弹出对话框实现打赏功能,直接看代码即可:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery实现页面弹窗弹出选项卡</title>
<script type="text/javascript" src="/js/jquery-1.8.3.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;font-size:12px;} button{padding:10px 20px;}.donate
{position:absolute;top:20%;border:1px solid #ACACAC;
z-index:999;min-height:300px;border-radius:4px;background:#F2F2F2;
width:80%;left:10%;display:none;
}
.donate h3
{line-height:30px;text-indent:2em;font-size:16px;font-family:"Microsoft YaHei";
color:#D8450B;margin-top:10px;border-bottom:1px dotted #BBB;
background:#F5F5F5;padding-bottom:5px;
}
.donate h3 span
{float:right;margin-right:30px;font-size:16px;cursor:default;color:#CCC;
border:1px solid #ACACAC;padding:0;text-indent:0;height:20px;width:20px;
text-align:center;margin-top:5px;line-height:20px;border-radius:4px;background:#EEE;
}
.donate h3 span:hover{color:#999;border-color:#CCC;}.donate p
{color:#666;line-height:30px;text-indent:2em;
font-family:"Microsoft YaHei";padding:0 5px;
}
.donate table{color:#666;font-family:"Microsoft YaHei";margin-left:2em;} .donate table tr{} .donate table td{} .donate table .input{padding-top:4px;} .donate table .label{padding-left:5px;padding-right:10px;}.donate img
{border:4px solid #EA5F00;width:140px;height:140px;margin:0 auto;
display:block;margin-top:20px;color:#999;border-radius:4px;padding:5px;
}
@media (min-width: 375px)
{ .donate{width:80%;left:10%;}}
@media (min-width: 768px)
{ .donate{width:40%;left:30%;}}
@media (min-width: 992px)
{ .donate{width:30%;left:35%;} }
</style>
</head>
<body>
<button id="donate_open">打赏银两</button>
<div id="donate" class="donate">
<h3>打赏银两<span id="donate_close" title="关闭">×</span></h3>
<p>博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。</p>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="input"><input type="radio" id="zhifubao" name="money" value="1" checked="checked" /></td>
<td class="label"><label for="zhifubao">支付宝支付</label></td>
<td class="input"><input type="radio" id="weixin" name="money" value="2" /></td>
<td class="label"><label for="weixin">微信支付</label></td>
</tr>
</table>
<img src="donate_1.jpg" alt="支付二维码" id="donate_code" title="支付支付" />
</div>
<script type="text/javascript">
$('#donate_open').click(function(){ $('#donate').show();})
$('#donate_close').click(function(){ $('#donate').hide();})
$('input[name="money"]').change(function(){var val = $(this).val();
if(val == 1){ $('#donate_code').attr('src',"donate_1.jpg"); }else if(val == 2){ $('#donate_code').attr('src',"donate_2.jpg");}
})
</script>
</body>
</html>
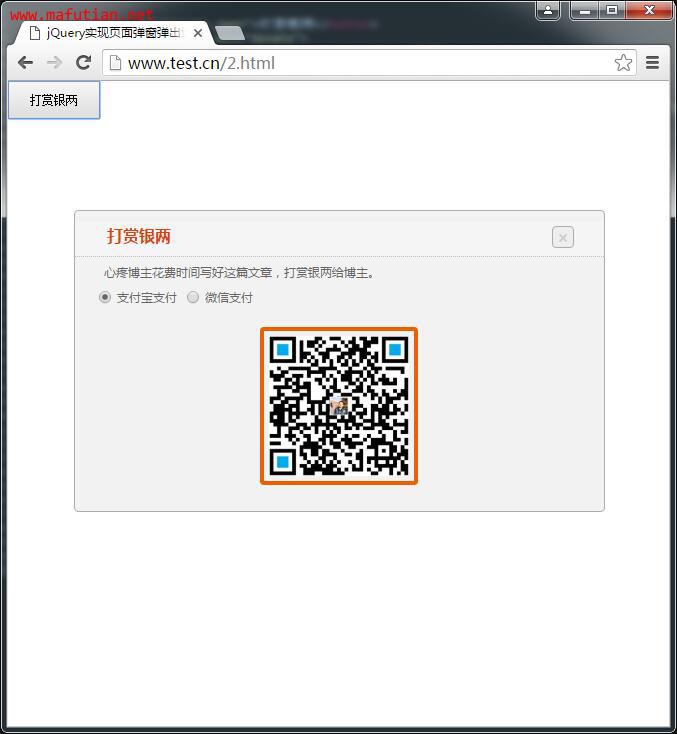
运行效果截图如下:

备注:这是一个响应式布局的弹窗,希望本文对大家有所帮助,试试给站长打赏哦~~~
版权归 马富天个人博客 所有
本文链接地址:http://www.mafutian.com/187.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶5
踩5
第 2 楼 刘明野的博客 2016-08-22 15:13:17 山东青岛
第 1 楼 演员网 2016-08-18 16:07:46 广东东莞
| 评论审核未开启 |
























|
||