博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】ckeditor 是一款非常有名的富文本编辑器。它可以填写文字、插入图片、视频、Excel等富媒体信息,也可以在源码方式下填写内容,在各个网站中应用非常广泛。本文说一说如何在网页中引用我们已经下载好的 ckeditor 文件。
下载完成后将整个 ckeditor 文件包放在网站的目录结构下面,在需要引入 ckeditor 的网页中添加如下三句即可:
ckeditor.js 是 ckeditor 文件包中的 js 文件。
<textarea name="content"></textarea>
<script type="text/javascript" src="ckeditor.js"></script>
<script type="text/javascript">
CKEDITOR.replace('content');</script>
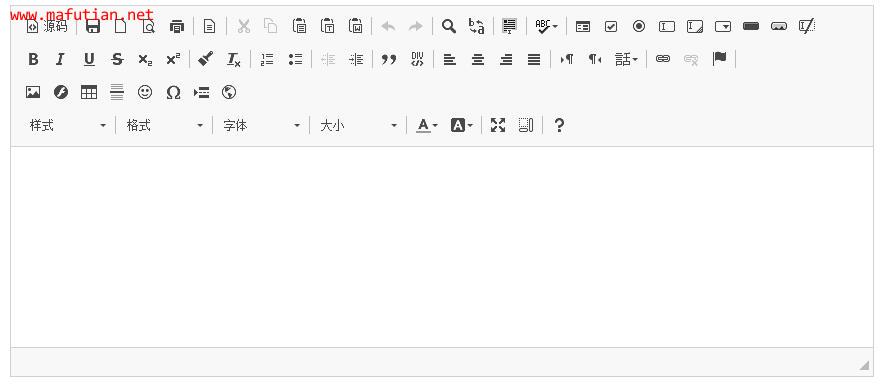
这么三句即可成功引入 ckeditor 富文本编辑器,你可以试试哦,接下来只要在网页中添加 form 表单等等其它元素,即可实现富文本添加自己想要的内容。效果图如下:

版权归 马富天个人博客 所有
本文链接地址:http://www.mafutian.com/251.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||