博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】在网页中实现弹窗遮罩效果是非常常见的一个功能,经常会用到,而自己也很少去保留这些,所以这次打算把弹窗遮罩中几个核心点记录一下。
html 弹窗遮罩的几个核心点在于:
1)弹窗遮罩这一功能,我将它分为三个部分:遮罩部分、弹框部分、正常网页部分,应该是互不干扰的。
2)弹窗背景是灰色透明的,而弹窗的背景不应该是透明的,不应该受到背景透明的影响,这一点最好的办法是将背景和弹框分别独立,不要将弹框放置在背景 div 内,这样背景是透明的,会造成子标签也是透明的,当然可以使用 css 的 rgba 属性来解决,但是 rgba 并不兼容所有浏览器,所以不推荐使用;
3)遮罩应该是宽度 100%,高度应该也是 100% 遮罩,但是当网页高度超过屏幕高度时,未显示的网页应该也是被遮罩的,这一点是需要使用 js 来控制高度的。
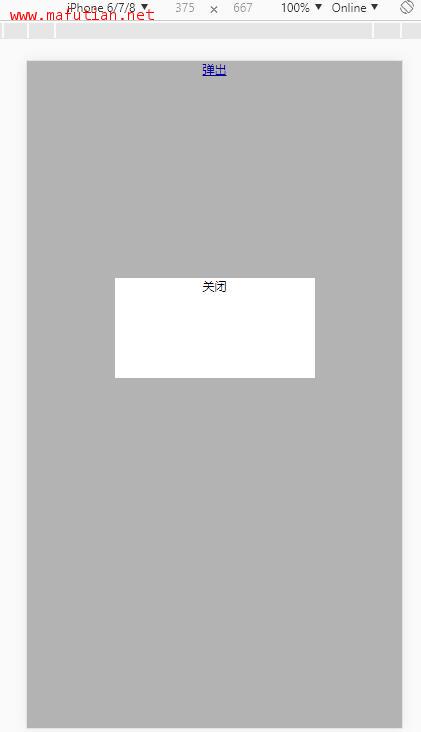
运行效果及完整源代码如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>html + css + js 遮罩小 demo</title>
<style type="text/css">
* {margin: 0;
padding: 0;
font-size: 12px;
}
body {position: relative;
}
.wrap {position: absolute;
z-index: 1;
background: #000;
opacity: 0.3;
/*兼容IE8及以下版本浏览器*/
filter: alpha(opacity=30);
width: 100%;
height: 100%;
display: none;
top: 0;
}
.box {display:none;
background: #FFF;
position: fixed;
left: 50%;
top: 40%;
margin-left: -100px;
width: 200px;
height: 100px;
margin-top: -50px;
z-index: 9999;
opacity: 1;
text-align:center;
}
.close {text-align:center;
}
.content {height: 1300px;
text-align: center;
}
</style>
</head>
<body>
<!-- 遮罩背景、透明灰色 -->
<div class="wrap" id="wrap"></div>
<!-- 弹窗部分、固定窗口 -->
<div class="box" id="box">
<a id="close" class="close">关闭 </a>
</div>
<!-- 网页内容 -->
<div class="content">
<a href="javascript:void(0);" id="show">弹出</a>
</div>
<script>
var doc = document.documentElement;
var wrap = document.getElementById("wrap"); var box = document.getElementById("box"); var close = document.getElementById("close"); var show = document.getElementById("show");show.onclick = showinfo;
close.onclick = hideinfo;
relHeight = (doc.clientHeight > doc.scrollHeight) ? doc.clientHeight : doc.scrollHeight;
wrap.style.height = relHeight + 'px';
function showinfo(e)
{e.preventDefault(); // 取消 a 标签的默认事件
wrap.style.display = "block";
box.style.display = "block";
}
function hideinfo(e)
{e.preventDefault(); // 取消 a 标签的默认事件
wrap.style.display = "none";
box.style.display = "none";
}
</script>
</body>
</html>
版权归 马富天个人博客 所有
本文标题:《html css js 遮罩通用版小 demo【兼容所有浏览器】》
本文链接地址:http://www.mafutian.com/389.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||