博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】介绍两款精美的CSS分页样式,自适应(响应式布局),有需要的可以参考,仅需修改颜色或大小即可。
第一款,不连续在一起的分页
<!DOCTYPE>
<html>
<head>
<title>一个精美的CSS分页样式(1)</title>
<meta charset = "utf-8" />
<style type="text/css">
.page{border:1px solid #999;margin:0;padding:0px 0px 10px 0px;list-style:none;font-size:12px;margin:100px auto;height:auto;width:auto;} .page li{float:left;display:block;} .page .clear{clear:both;} .page li a{display:inline-block;float:left;border:1px solid #CCC;text-decoration:none;line-height:24px;padding:0 5px;margin:10px 6px 0px 0px;color:#337AB7;min-width:14px;text-align:center;} .page li a:hover{background-color:#EEEEEE;} .page li .active{background-color:#337AB7;color:#FFFFFF;border-color:#337AB7;cursor:default;} .page li .active:hover{background-color:#337AB7;} .page li .disabled{background-color:#EEEEEE;color:#999;cursor:default;} .page li .disabled:hover{background-color:#EEEEEE;} .page li .last{margin-right:0;}</style>
</head>
<body>
<ul class="page">
<li><a href="">首页</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
<li><a href="">7</a></li>
<li><a href="javascript:void(0)" class="active">8</a></li>
<li><a href="">9</a></li>
<li><a href="">10</a></li>
<li><a href="javascript:void(0)">尾页</a></li>
<li><a href="javascript:void(0)" class="disabled">第1页</a></li>
<li><a href="javascript:void(0)" class="disabled">每页1条</a></li>
<li><a href="javascript:void(0)" class="disabled">共1页</a></li>
<li><a href="javascript:void(0)" class="last disabled">共1条</a></li>
<div class="clear"></div>
</ul>
</body>
</html>
效果图如下:

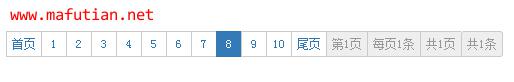
第二款,连续在一起的,并且最左端和最右端是圆角,代码如下:
<!DOCTYPE>
<html>
<head>
<title>一个精美的CSS分页样式(2)</title>
<meta charset = "utf-8" />
<style type="text/css">
.page{margin:0;padding:0px 0px 10px 0px;list-style:none;font-size:12px;margin:100px auto;height:auto;width:auto;} .page li{float:left;display:block;} .page .clear{clear:both;} .page li a{display:inline-block;float:left;border:1px solid #CCC;border-right:none;text-decoration:none;line-height:24px;padding:0 5px;margin:10px 0px 0px 0px;color:#337AB7;min-width:14px;text-align:center;} .page li a:hover{background-color:#EEEEEE;} .page li .active{background-color:#337AB7;color:#FFFFFF;border-color:#337AB7;cursor:default;} .page li .active:hover{background-color:#337AB7;} .page li .disabled{background-color:#EEEEEE;color:#999;cursor:default;} .page li .disabled:hover{background-color:#EEEEEE;} .page li .last{margin-right:0;border:1px solid #CCC;border-top-right-radius:3px;border-bottom-right-radius: 3px;} .page li .last{border-top-left-radius:3px;border-bottom-right-radius: 3px;}</style>
</head>
<body>
<ul class="page">
<li><a href="" class="first">首页</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
<li><a href="">7</a></li>
<li><a href="javascript:void(0)" class="active">8</a></li>
<li><a href="">9</a></li>
<li><a href="">10</a></li>
<li><a href="javascript:void(0)">尾页</a></li>
<li><a href="javascript:void(0)" class="disabled">第1页</a></li>
<li><a href="javascript:void(0)" class="disabled">每页1条</a></li>
<li><a href="javascript:void(0)" class="disabled">共1页</a></li>
<li><a href="javascript:void(0)" class="last disabled">共1条</a></li>
<div class="clear"></div>
</ul>
</body>
</html>
效果图如下:

版权归 马富天个人博客 所有
本文标题:《两款精美的CSS分页样式》
本文链接地址:http://www.mafutian.com/79.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
第 1 楼 成航先森 2016-04-30 09:19:36 北京北京
| 评论审核未开启 |
























|
||