博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】花了一个上午的时间才搞出来的一个精美的折叠式导航栏,基于jQuery,有需要的可以取走。
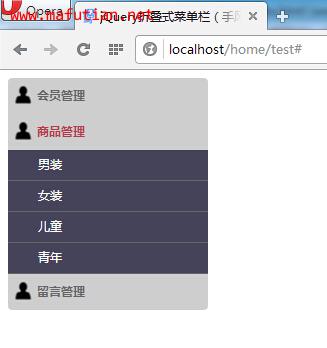
效果图如下:

完整代码:
<!DOCTYPE>
<html>
<head>
<title>jQuery折叠式菜单栏(手风琴)</title>
<meta charset = "utf-8" />
<style type="text/css">
.accordion{float:left;list-style:none;margin:0;padding:0;font-size:12px;background-color:#CECECE;line-height:30px;border-radius:4px;cursor:pointer;width:200px;} .accordion ul{list-style:none;margin:0;padding:0;} .accordion li{width:100%;display:block;float:left;} .accordion .first{} .accordion .last{} .accordion .submenu{display:none;} .accordion .submenu li{} .accordion .submenu li a{text-decoration:none;width:auto;padding-left:30px;display:block;background-color:#444359;color:#FFF;border-bottom:1px solid #666;font-family:"Microsoft YaHei"} .accordion .submenu li a:hover{background-color:#B63B4D;border-bottom:1px solid #B63B4D;} .accordion .title{color:#666;font-family:"Microsoft YaHei";font-weight:800;float:left;line-height:36px;width:100%;} .accordion .title:hover{background-color:#DDD;} .accordion .active{color:#B63B4D;} .accordion i{width:20px;display:inline-block;height:20px;margin:0;} .accordion .l{float:left;margin:7px 4px 4px 5px;} .accordion .r{float:right;} .accordion .contact{background:url("/public/home/style/others/images/contact.png") no-repeat;}</style>
<script type="text/javascript" src="/public/home/style/js/jquery-1.8.2.min.js"></script>
</head>
<body>
<ul class="accordion">
<li class="first">
<div class="title"><i class="l contact"></i>会员管理<i class="r"></i></div>
<ul class="submenu" status="0">
<li><a href="#">注册会员</a></li>
<li><a href="#">普通VIP</a></li>
<li><a href="#">白金VIP</a></li>
<li><a href="#">黄金VIP</a></li>
</ul>
</li>
<li>
<div class="title"><i class="l contact"></i>商品管理<i class="r"></i></div>
<ul class="submenu" status="0">
<li><a href="#">男装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">儿童</a></li>
<li><a href="#">青年</a></li>
</ul>
</li>
<li class="last">
<div class="title"><i class="l contact"></i>留言管理<i class="r"></i></div>
<ul class="submenu" status="0">
<li><a href="#">所有留言</a></li>
<li><a href="#">回复留言</a></li>
</ul>
</li>
</ul>
<script type="text/javascript">
$('.accordion .title').click(function(event) { idx = $(this).index('.accordion .title'); status = $('.accordion .submenu').eq(idx).attr('status'); $('.accordion .submenu').slideUp('slow'); $('.accordion .submenu').attr('status','0'); $('.accordion .title').removeClass('active'); if(status == 1){ $('.accordion .submenu').attr('status','0'); $('.accordion .submenu').slideUp('slow'); }else{ $(this).addClass('active'); $('.accordion .submenu').eq(idx).attr('status','1'); $('.accordion .submenu').eq(idx).slideDown('slow'); }
});
</script>
</body>
</html>
需要自行下载jQuery,没有的话可以找我直接要Demo。
版权归 马富天个人博客 所有
本文标题:《jQuery精美的折叠式菜单栏》
本文链接地址:http://www.mafutian.com/82.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||