博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】很多时候我们觉得input标签中type=“file”的样式很难看,可是通常我们又不知道怎么修改它的样式,然它变得美观一些,下面是我用CSS实现修改input中type=“file”的默认样式。
直接上代码:
<!DOCTYPE>
<html>
<head>
<title>CSS修改默认的input标签中file(文件上传)样式</title>
<meta charset = "utf-8" />
<style type="text/css">
*{margin:0;
padding:0;
font-size:12px;
}
.wrap{position:relative;
overflow:hidden;
margin-right:4px;
display:inline-block;
padding:4px 10px;
line-height:18px;
text-align:center;
vertical-align:middle;
cursor:pointer;
background:#D8450B;
border:1px dotted #D8450B;
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
}
.wrap span{ color:#FFF;
}
.wrap .file{position:absolute;
top:0;
right:0;
margin:0;
border:solid transparent;
opacity:0;
filter:alpha(opacity=0);
cursor: pointer;
}
</style>
</head>
<body>
<form action="">
<table>
<tr>
<td>默认样式:</td>
<td><input type="file" /></td>
</tr>
<tr>
<td>修改后样式:</td>
<td>
<div class="wrap">
<span>添加附件</span>
<input id="fileupload" class="file" type="file" />
</div>
</td>
</tr>
</table>
</form>
<p>主要思想是:把file/input(position:absolute)使用一个div(position:relative)包装起来,然后再将file/input给隐藏起来,那就实现了修改样式的效果,其实并非真正修改了file/input的样式,而是利用wrap的样式遮盖了file/input。</p>
</body>
</html>
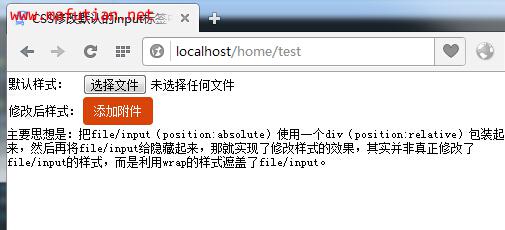
效果图如下:

主要的思想在于:把file/input(position:absolute)使用一个div(position:relative)包装起来,然后再将file/input给隐藏起来,那就实现了修改样式的效果,其实并非真正修改了file/input的样式,而是利用wrap的样式遮盖了file/input。
你可以把上面的代码复制下来,直接运行一下。
版权归 马富天个人博客 所有
本文标题:《CSS修改默认的input标签中file(文件上传)样式 》
本文链接地址:http://www.mafutian.com/85.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶2
踩1
| 评论审核未开启 |
























|
||