博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】很多时候,当我们要在一行之内显示文本内容,但是有的时候文本内容长度太长,超出了我们所允许的范围,那个时候我们通常会选这使用js或者jQuery来解决这个问题,其实使用css3中的text-overflow:ellipsis; 属性就能够实现。
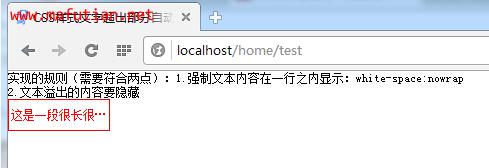
请先看效果图:

实现的规则(需要符合两点):1.强制文本内容在一行之内显示:white-space:nowrap
2.文本溢出的内容要隐藏
下面是完整的网页代码:
<!DOCTYPE>
<html>
<head>
<title>CSS样式文字超出部分自动转成剩略号</title>
<meta charset = "utf-8" />
<style type="text/css">
*{margin:0;
padding:0;
font-size:12px;
}
div{width:100px;
height:30px;
line-height:30px;
border:1px solid red;
color:red;
text-align:center;
/* 文本溢出的内容隐藏 */
overflow:hidden;
/* 超出部分用省略号替换 */
text-overflow:ellipsis;
/* 强制文本内容在一行之内显示 */
white-space:nowrap;
word-wrap:break-word;
}
</style>
</head>
<body>
<p>实现的规则(需要符合两点):1.强制文本内容在一行之内显示:white-space:nowrap</p>
<p>2.文本溢出的内容要隐藏</p>
<div>这是一段很长很长的句子,其实也不长,但是后面的你就看不到了吧</div>
</body>
</html>
版权归 马富天个人博客 所有
本文标题:《CSS样式文字超出部分自动转成省略号》
本文链接地址:http://www.mafutian.com/97.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶2
踩0
第 2 楼 成航先森 2016-05-07 13:36:00 四川成都
第 1 楼 rxm 2016-05-06 21:14:36 浙江杭州
| 评论审核未开启 |
























|
||