博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】有的时候我们对目标网站进行 XSS 攻击的时候我们需要获取被攻击页面的内容以及传送到我们的服务器上,本文讲讲如何使用原生 javascript 获取当前页面的内容。
话不多说,直接上代码。文件 1.html 的内容是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> JS 获取整个网页 html 代码</title>
</head>
<body>
使用原生 JS 获取整个网页 html 代码
</body>
<script type="text/javascript" src="2.js"></script>
</html>
2.js 文件中的内容是:
load();
function load()
{ var content = document.getElementsByTagName('html')[0].innerHTML; console.log(content);
}
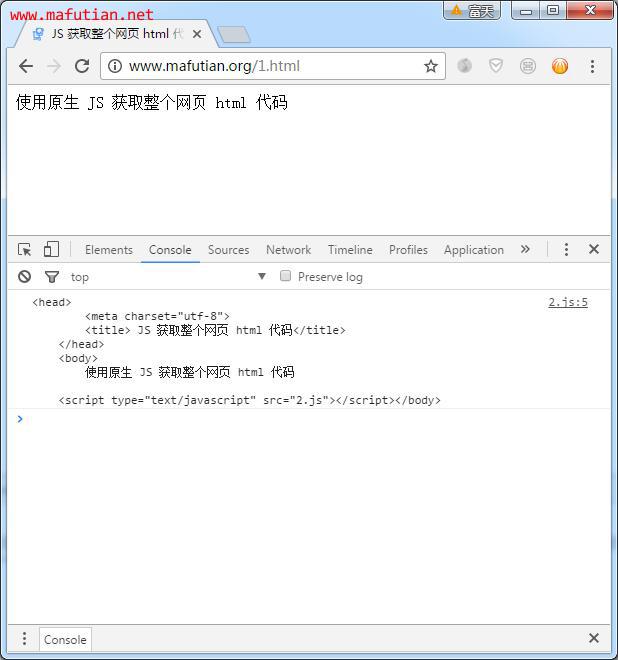
这样就获取到了被 XSS 攻击的网页的 html 源代码,当然有了这些数据就可以使用 ajax 把这些数据发送到我们的服务器上去。执行效果如下图所示:

版权归 马富天个人博客 所有
本文标题:《使用 js(javascript)获取整个网页的内容》
本文链接地址:http://www.mafutian.com/245.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||