博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】本文介绍如何使用 html5 实现本地存储,并给出一个小例子:留言板。
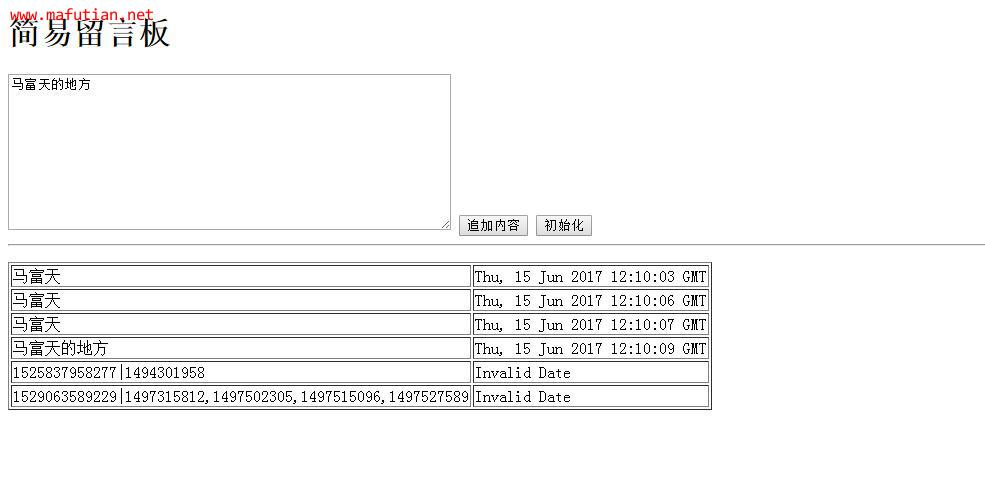
二话不说,直接给出源代码,含有注释,运行效果如下图所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>简易留言板</h1>
<textarea id="memo" cols="60" rows="10"></textarea>
<input type="button" value="追加内容" onclick="saveStorage('memo')" /> <input type="button" value="初始化" onclick="clearStorage('msg')" /><hr />
<p id="msg"></p>
<script type="text/javascript">
function saveStorage(id) {//获取textarea的value值
var data = document.getElementById(id).value;
//获取当前时间戳
var time = new Date().getTime();
//将时间戳作为键值,textarea的value值作为键值的内容保存在本地数据库
localStorage.setItem(time,data);
//保存成功后提示成功
console.log("数据已保存");//设置loadStorage函数的传参(ID值)
loadStorage('msg');}
function loadStorage(id) {var result = '<table border="1">';
//遍历本地数据所有内容
for(var i = 0; i < localStorage.length; i++) {//获取每一条新增的键值
var kes = localStorage.key(i);
//获取新增键值的内容
var value = localStorage.getItem(kes);
//获取时间对象
var date = new Date();
//将时间戳转化为正常时间 Mon Jun 19 1972 11:12:44 GMT+0800 (中国标准时间) 的格式
date.setTime(kes);
//将转化后的内容变成字符串
var datestr = date.toGMTString();
//将所有新增内容添加到result变量中
result += '<tr><td>' + value + '</td><td>' + datestr + '</td></tr>'
}
result += '</table>';
var target = document.getElementById(id);
//将所有内容添加到元素中显示
target.innerHTML = result;
}
function clearStorage() {//清除本地储存所有内容
localStorage.clear();
console.log("清除完毕");}
</script>
</body>
</html>
版权归 马富天个人博客 所有
本文标题:《使用 HTML5 实现本地存储——小例子:简易留言板》
本文链接地址:http://www.mafutian.com/261.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶2
踩1
| 评论审核未开启 |
























|
||