博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】大三大四的时候就特别想做一个在线视频聊天室,后来一直在尝试的实现它,可是一年过去了也没有实现这个功能,本来想做一个在线面试的毕业设计的,最终没有实现。今天终于完成了这个功能,是基于 SimpleWebRTC 实现的在线视频聊天。
直接看网页源代码吧,将下面的代码直接复制到HTML文件中,放置在本地服务器下访问它就可以实现在线聊天了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://simplewebrtc.com/latest.js"></script>
<script>
var webrtc = new SimpleWebRTC({// the id/element dom element that will hold "our" video
localVideoEl: 'localVideo',
// the id/element dom element that will hold remote videos
remoteVideosEl: 'remoteVideos',
// immediately ask for camera access
autoRequestMedia: true,
//url:'http://111.172.238.250:8888'
nick: 'wuhan'
});
// we have to wait until it's ready
webrtc.on('readyToCall', function () {// you can name it anything
webrtc.joinRoom('room1');// Send a chat message
$('#send').click(function () { var msg = $('#text').val(); webrtc.sendToAll('chat', { message: msg, nick: webrtc.config.nick }); $('#messages').append('<br>You:<br>' + msg + '\n'); $('#text').val('');});
});
//For Text Chat ------------------------------------------------------------------
// Await messages from others
webrtc.connection.on('message', function (data) { if (data.type === 'chat') { console.log('chat received', data); $('#messages').append('<br>' + data.payload.nick + ':<br>' + data.payload.message+ '\n');}
});
</script>
<style>
#remoteVideos video {height: 150px;
}
#localVideo {height: 150px;
}
</style>
</head>
<body>
<textarea id="messages" rows="5" cols="20"></textarea><br />
<input id="text" type="text" />
<input id="send" type="button" value="send" /><br />
<video id="localVideo"></video>
<div id="remoteVideos"></div>
</body>
</html>
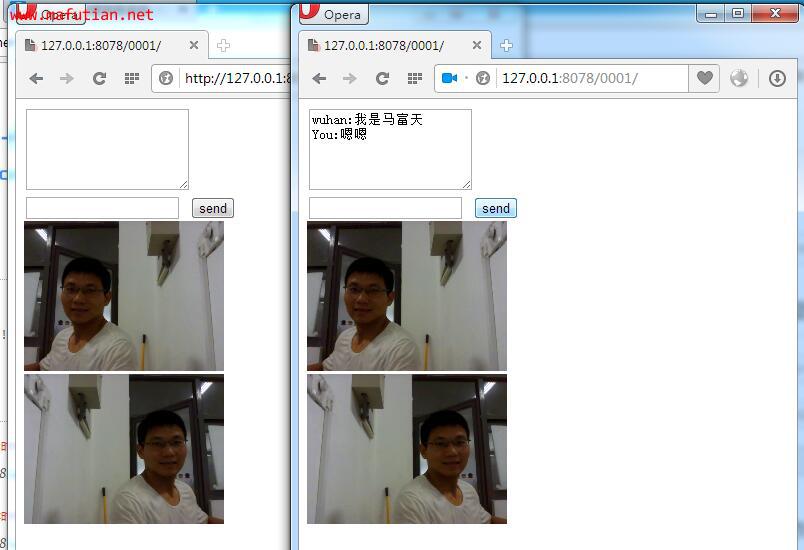
运行效果如下图:

至于实现的原理就在此不做细谈了,只要实现功能即可。
版权归 马富天个人博客 所有
本文标题:《基于 SimpleWebRTC 实现网页在线视频聊天》
本文链接地址:http://www.mafutian.com/200.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶1
踩1
第 1 楼 威客兼职 2016-09-13 14:14:44 江苏苏州
| 评论审核未开启 |
























|
||