博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】通过翻阅 js 的 CHM(使用手册),我们可以学会各种 js 的属性、方法,很多时候我们之所以要使用百度而忽视了手册的重要性,当我们养成了翻阅手册的时候,应该就开始慢慢掌握了一种学习方法。今天翻阅了一下 js 的学习手册,看到 referrer 的属性来用返回载入当前页面的文档的 URL。
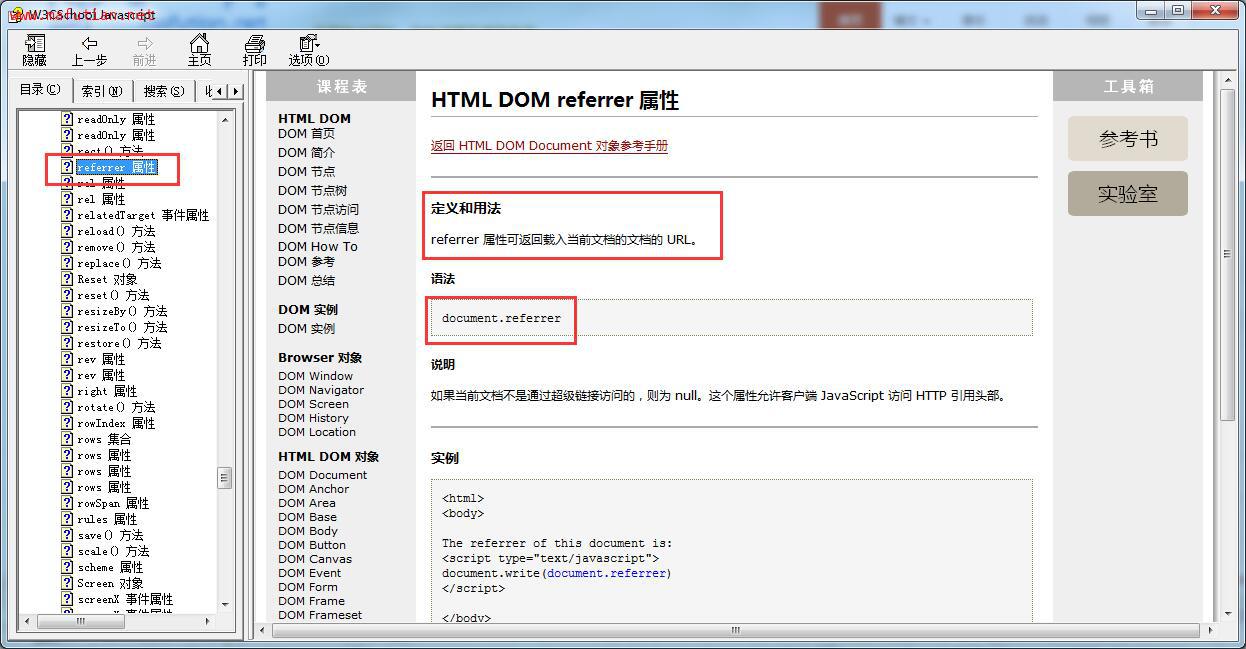
手册是上面这么说的:

referrer 属性用于返回载入当前页面的页面的 URL。即进入当前页面的原来页面,使用的方法是:document.referrer
即指的是:当前页面是 A 页面,而 B -> A,我们是从 B 页面进入 A 页面的。即 B = document.referrer。
<html>
<body>
<script>
if(document.referrer)
{ console.log('您是通过访问链接: "' + document.referrer + '" 进入本页面的,欢迎您的光临~');}else
{ console.log('您是直接访问本页面的 URL 进入本页面的,感谢您的光临~');}
</script>
</body>
</html>
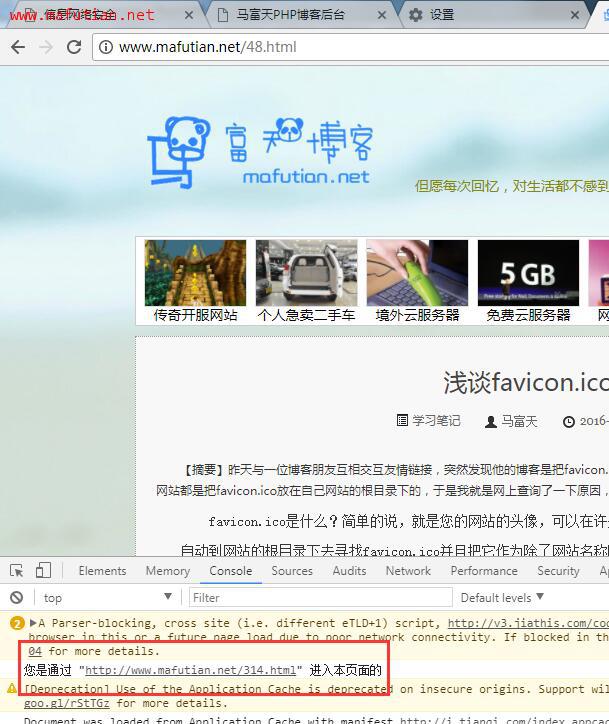
执行结果如图:

如果 document.referrer 为空,指直接访问当前 URL 进入本页面的。(手册上原文是这么说的:如果当前文档不是通过超级链接访问的,则为 null。这个属性允许客户端 JavaScript 访问 HTTP 引用头部)
所以在学习一门语言的时候要多看看学习手册,才能更加全面的了解一门语言的知识。
版权归 马富天个人博客 所有
本文标题:《如何使用 js 来判断网址的入口来源,判断访客进入的原来页面》
本文链接地址:http://www.mafutian.com/315.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||