博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】介绍了在网页中插入音乐的3种方式。
网页完整代码如下:
<!DOCTYPE>
<html>
<head>
<title>网页中播放音乐的3种方法(不同浏览器不一定能播放)</title>
<meta charset = "utf-8" />
<style type="text/css">
*{margin:0;
padding:0;
font-size:12px;
}
</style>
</head>
<body>
<br /><br />
第一种方式使用:<br />
<embed src="Alan Walker - Fade.mp3" autostart="true" playcount="true" loop="true" />
<br /><br />
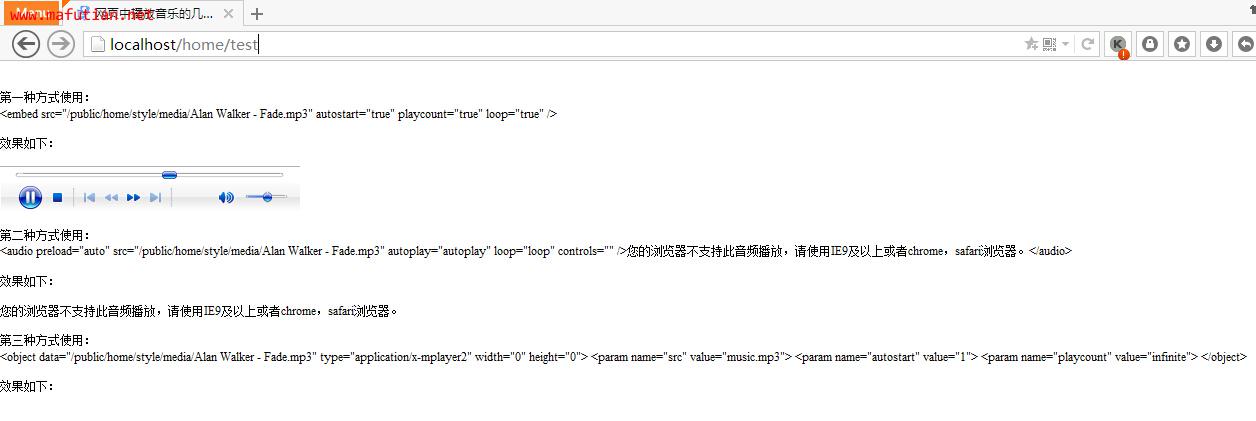
效果如下:
<br /><br />
<embed src="Alan Walker - Fade.mp3" autostart="true" playcount="true" loop="true" />
<br /><br />
第二种方式使用:<br />
<audio preload="auto" src="Alan Walker - Fade.mp3" autoplay="autoplay" loop="loop" controls="" />您的浏览器不支持此音频播放,请使用IE9及以上或者chrome,safari浏览器。</audio>
<br /><br />
效果如下:
<br /><br />
<audio preload="auto" src="haoyunlai.mp3" autoplay="autoplay" loop="loop" controls="">您的浏览器不支持此音频播放,请使用IE9及以上或者chrome,safari浏览器。</audio>
<br /><br />
第三种方式使用:<br />
<object data="Alan Walker - Fade.mp3" type="application/x-mplayer2" width="0" height="0">
<param name="src" value="music.mp3">
<param name="autostart" value="1">
<param name="playcount" value="infinite">
</object>
<br /><br />
效果如下:
<br /><br />
<object data="Alan Walker - Fade.mp3" type="application/x-mplayer2" width="0" height="0">
<param name="src" value="music.mp3">
<param name="autostart" value="1">
<param name="playcount" value="infinite">
</object>
</body>
</html>
在不同浏览器中的效果


由此可知,最通用的一种嵌入音乐的方式是:
<embed src="Alan Walker - Fade.mp3" autostart="true" playcount="true" loop="true" />
版权归 马富天个人博客 所有
本文标题:《网页中播放音乐的3种方法(不同浏览器不一定能播放)》
本文链接地址:http://www.mafutian.com/88.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶1
踩0
| 评论审核未开启 |
























|
||