博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】有的时候我们需要网页有透明的效果,但是有的时候我们虽然能够找到相应的透明效果(CSS样式),但是兼容性并不是很好,我总结了一份比较好的兼容性透明效果。
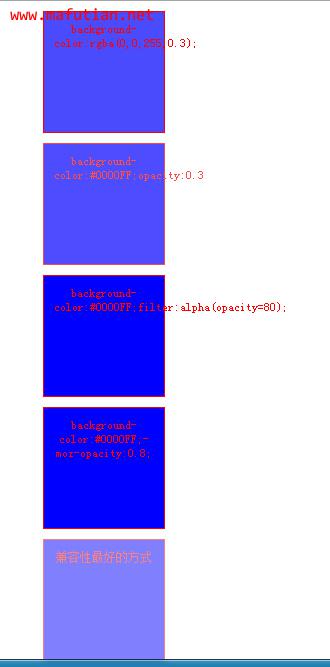
先看下面的效果图:

网页代码如下:
<!DOCTYPE>
<html>
<head>
<title>网页中透明度四种不同的样式(兼容性)</title>
<meta charset = "utf-8" />
<style type="text/css">
*{margin:0;
padding:0;
font-size:12px;
}
div{width:100px;
height:100px;
border:1px solid red;
margin:10px auto;
color:red;
text-align:center;
vertical-align:center;
padding:10px;
}
div:nth-child(1){background-color:rgba(0,0,255,0.7);
}
div:nth-child(2){background-color:#0000FF;
opacity:0.7;
}
div:nth-child(3){background-color:#0000FF;
filter:alpha(opacity=50);
}
div:nth-child(4){background-color:#0000FF;
-moz-opacity:0.7;
}
div:nth-child(5){background-color:#0000FF;
/* older safari/Chrome browsers */
-webkit-opacity: 0.5;
/* Netscape and Older than Firefox 0.9 */
-moz-opacity: 0.5;
/* Safari 1.x (pre WebKit!) 老式khtml内核的Safari浏览器*/
-khtml-opacity: 0.5;
/* IE9 + etc...modern browsers */
opacity: .5;
/* IE 4-9 */
filter:alpha(opacity=50);
/*This works in IE 8 & 9 too*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
/*IE4-IE9*/
filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
}
</style>
</head>
<body>
<div>background-color:rgba(0,0,255,0.3);</div>
<div>background-color:#0000FF;opacity:0.3</div>
<div>background-color:#0000FF;filter:alpha(opacity=80);</div>
<div>background-color:#0000FF;-moz-opacity:0.8;</div>
<div>兼容性最好的方式</div>
</body>
</html>
版权归 马富天个人博客 所有
本文标题:《网页中透明度四种不同的样式(兼容性)》
本文链接地址:http://www.mafutian.com/96.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||