博主辛苦了,我要打赏银两给博主,犒劳犒劳站长。

【摘要】将近10天没有更新文章了,今天写了一下关于使用纯CSS实现DIV中的文字上下垂直居中的两种方法,希望对大家有所帮助。
能够实现文字垂直居中,并且能够多行文本垂直居中。实现代码如下:
<style type="text/css">
.table{width:300px;
height:200px;
display:table;
border:1px solid red;
}
.table-cell{display:table-cell;
vertical-align:middle;
}
</style>
<div class="table">
<div class="table-cell">
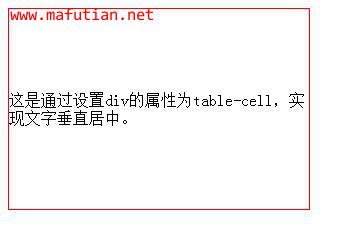
这是通过设置div的属性为table-cell,实现文字垂直居中。
</div>
</div>
效果图如下:

使用这种方法的优点是能够实现多行文字居中,缺点是在IE7、IE8浏览器下不兼容。
通过设置DIV的line-height和height的高度相同,实现文字在DIV中居中,代码如下:
<style type="text/css">
.line-height{width:300px;
border:1px solid red;
height:100px;
line-height:100px;
}
</style>
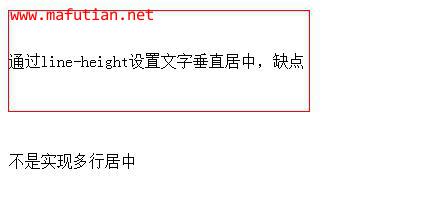
<div class="line-height">通过line-height设置文字垂直居中,缺点不是实现多行居中</div>
效果图如下:

由上图可以看出缺点是只能实现单行文本,当需要多行文本的时候,会出现文字不在DIV中了,不过也有优点,优点就是兼容所有的浏览器,不存在浏览器不兼容的问题。
这两种方法可以自选,在合适的情况下使用合适的方法。
版权归 马富天个人博客 所有
本文链接地址:http://www.mafutian.com/142.html
转载请务必注明出处,小生将不胜感激,谢谢! 喜欢本文或觉得本文对您有帮助,请分享给您的朋友 ^_^
顶0
踩0
| 评论审核未开启 |
























|
||